在数字设计中,对迷人用户体验的追求是永无止境的。基于滚动的动画类似于河流的潮起潮落,是一种变革力量,通过沉浸式设计引导用户进行视觉之旅。当您将它们与令人着迷的视差效果和 3D 360 度产品渲染的逼真魅力相结合时,一个充满创意潜力的令人兴奋的新世界即将展现在地平线上。
在本文中,我们将踏上原型制作深海的旅程。我们将使用链和检测触发器以及变量、公式和组件。准备好驾驭滚动动画的潮流吧,我们将打开想象力的闸门,揭示在ProtoPie中打造真正迷人体验的秘密。
1.3D动画
目前,ProtoPie 不支持 3D 格式。但是,您可以使用视频渲染并操纵其播放。该技术有助于在原型中模仿三维物体。
假设您正在为一家豪华家具制造商设计一个网站。该设计的重点是高分辨率的交互式产品图像。您可以使用任何带有摄像机围绕对象旋转的视频。我正在使用快速Blender设置来渲染周转视图。
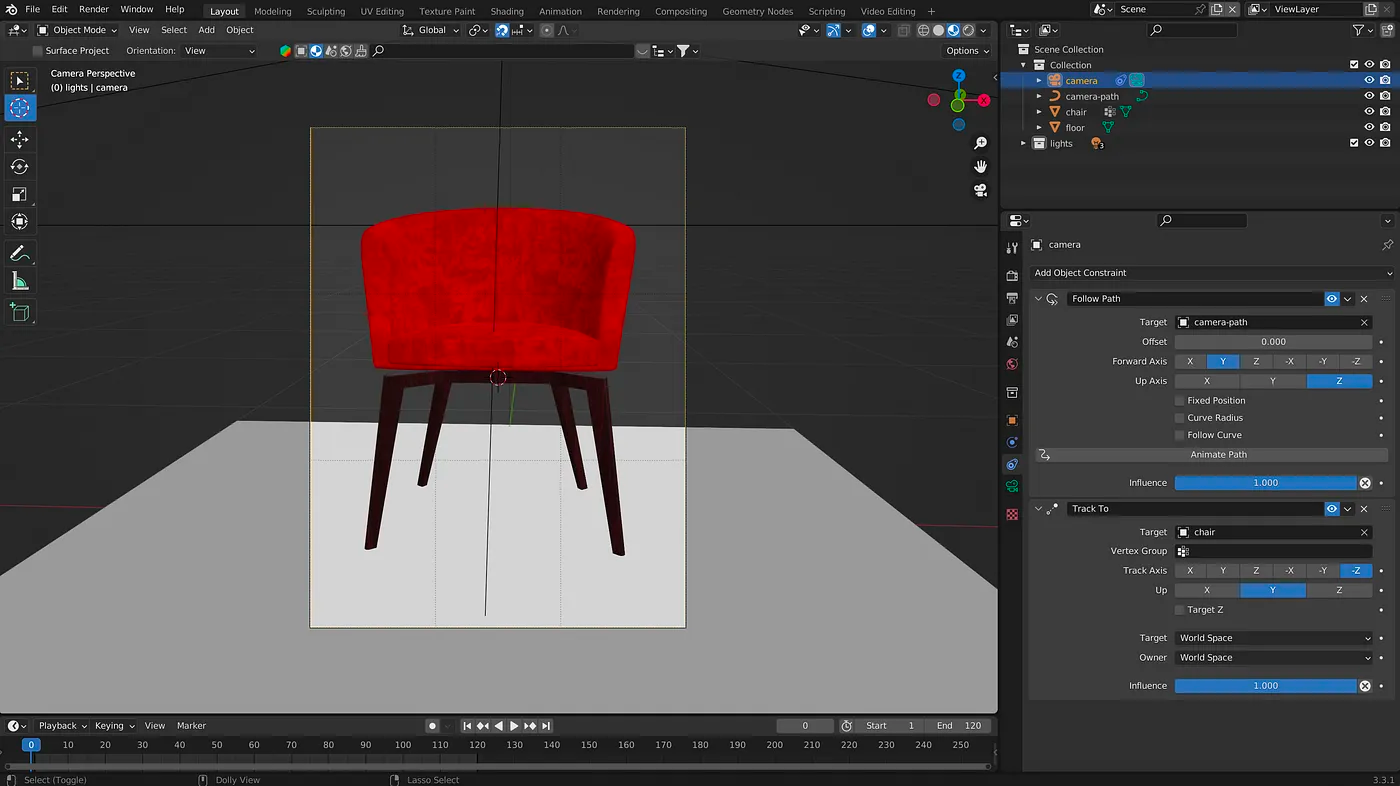
对象约束属性
我已经准备好了物体和简单的三点照明设置。还有一个摄像头和一条圆形曲线。
在相机的“对象约束属性”中,添加“跟随路径”和“跟踪到”约束。将目标路径设置为圆圈,将跟踪目标设置为椅子。现在,摄像机沿着路径移动,同时始终指向椅子。
以 mp4 格式渲染视频。

2. 布局
Figma 中的设计
转到 Figma,为主页创建简约布局。我们需要一个带有导航的标题和至少两个文本部分。
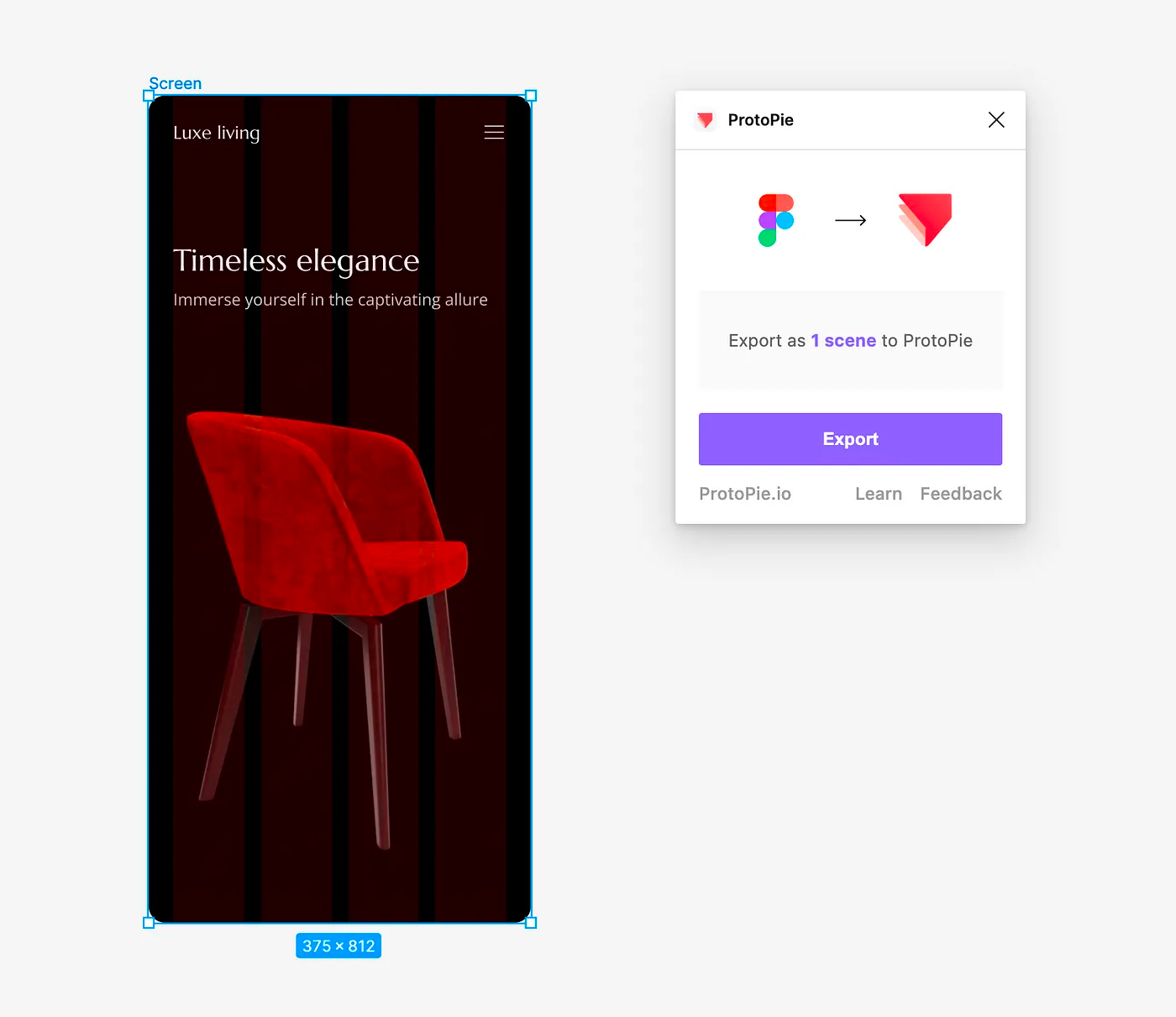
接下来,使用 ProtoPie 插件导出您的设计以进行原型设计。

将 UI 设计从 Figma 导出到 ProtoPie
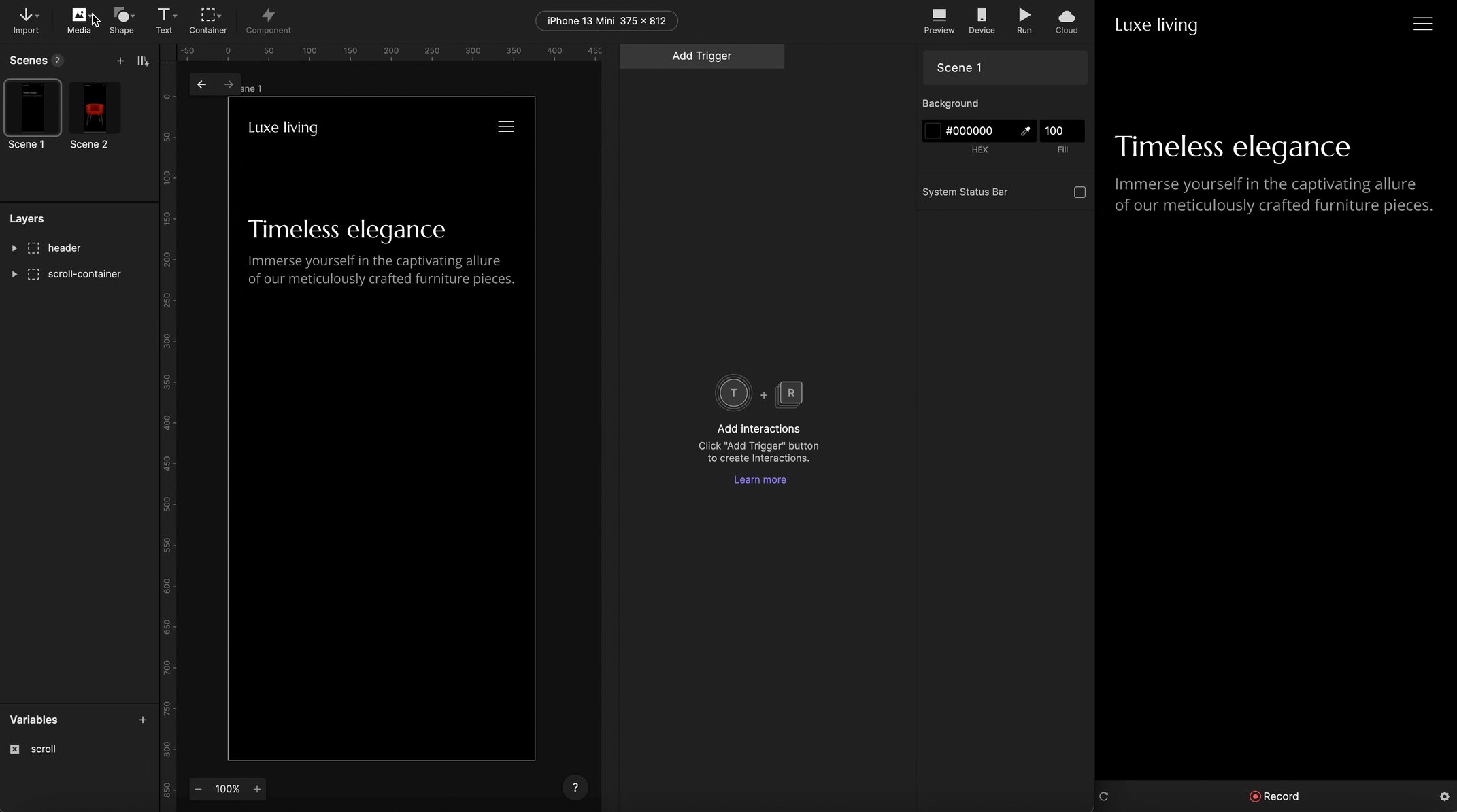
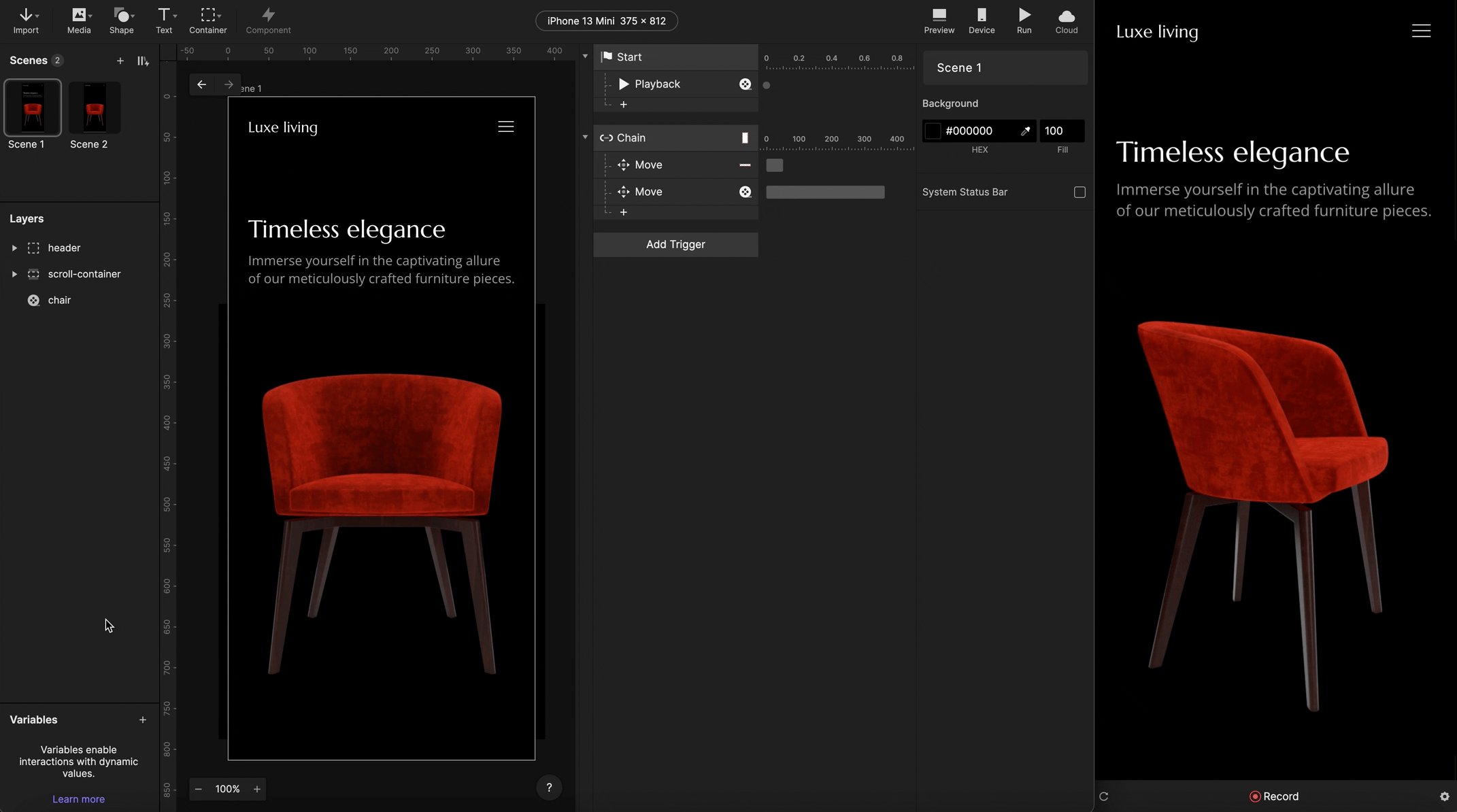
在 ProtoPie 中设置
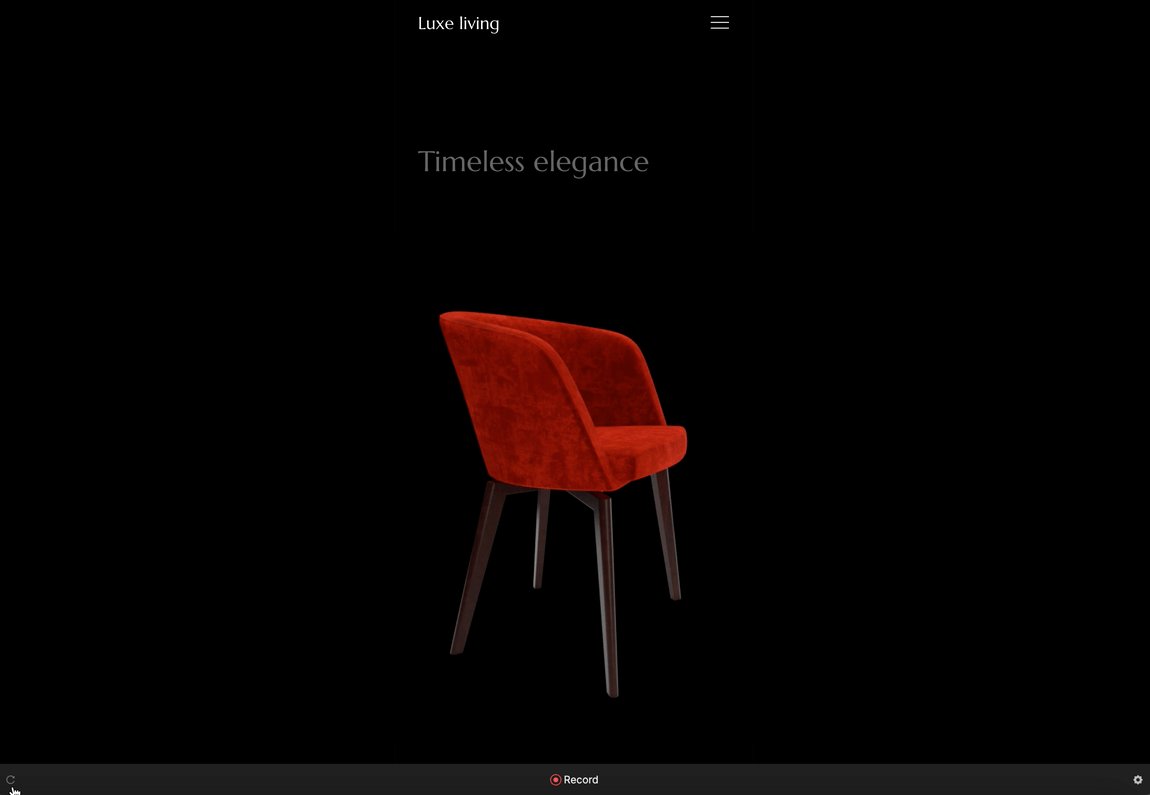
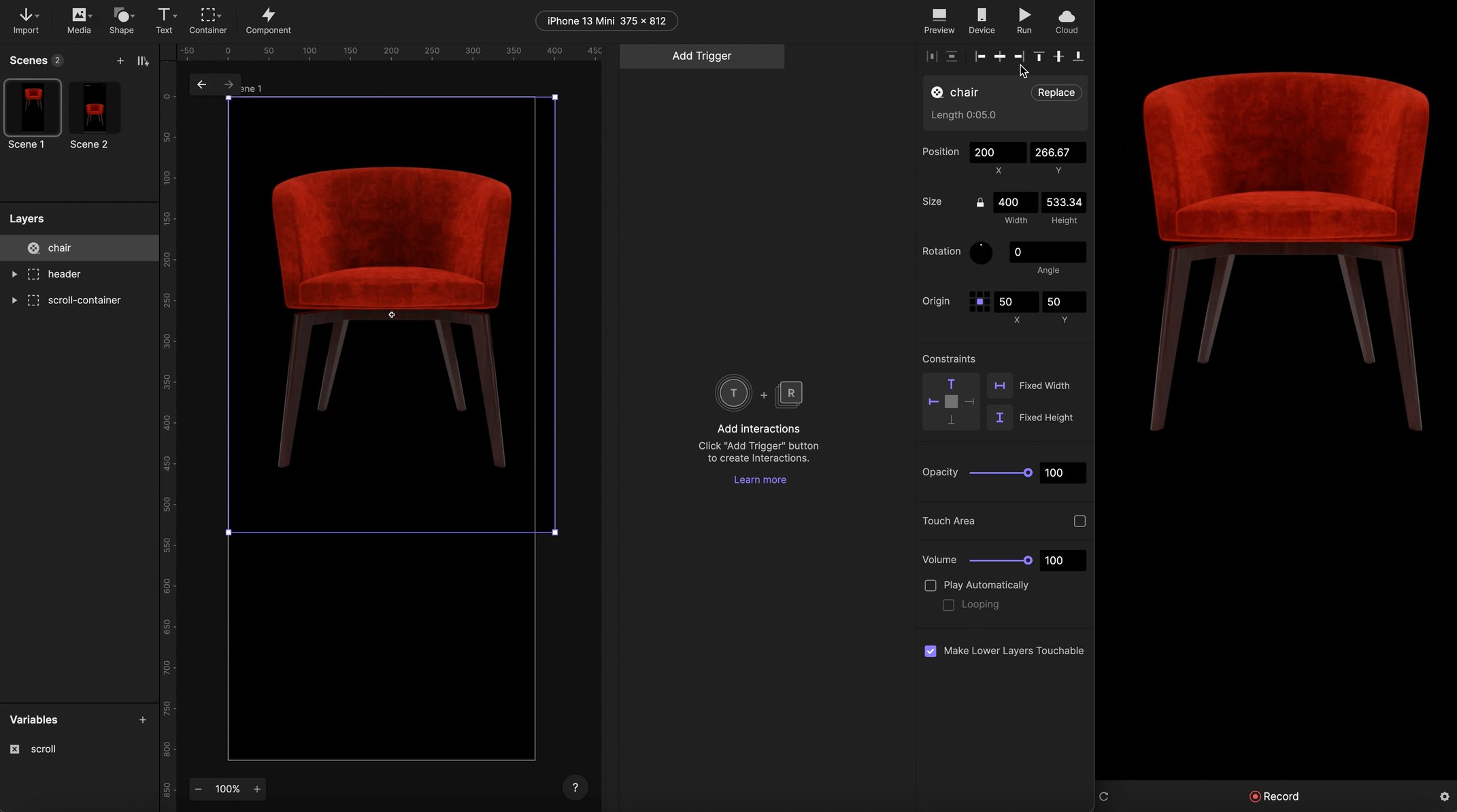
我们需要调整ProtoPie中的一些元素。首先,添加周转视频。默认情况下,自动播放选项处于未选中状态。这正是我们想要的。
在屏幕上缩放和定位视频。您还可以将原点更改为中心,以便更容易对齐。
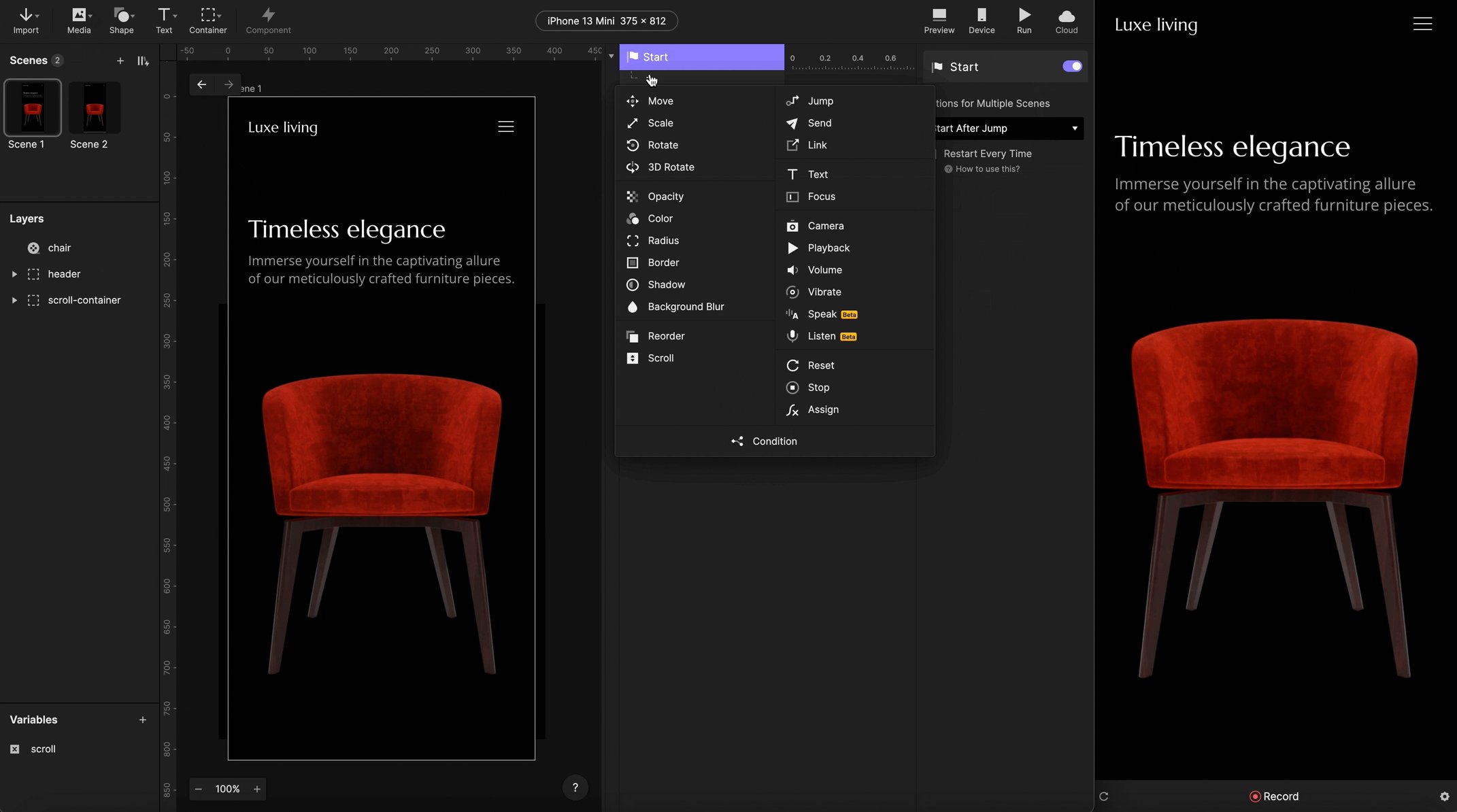
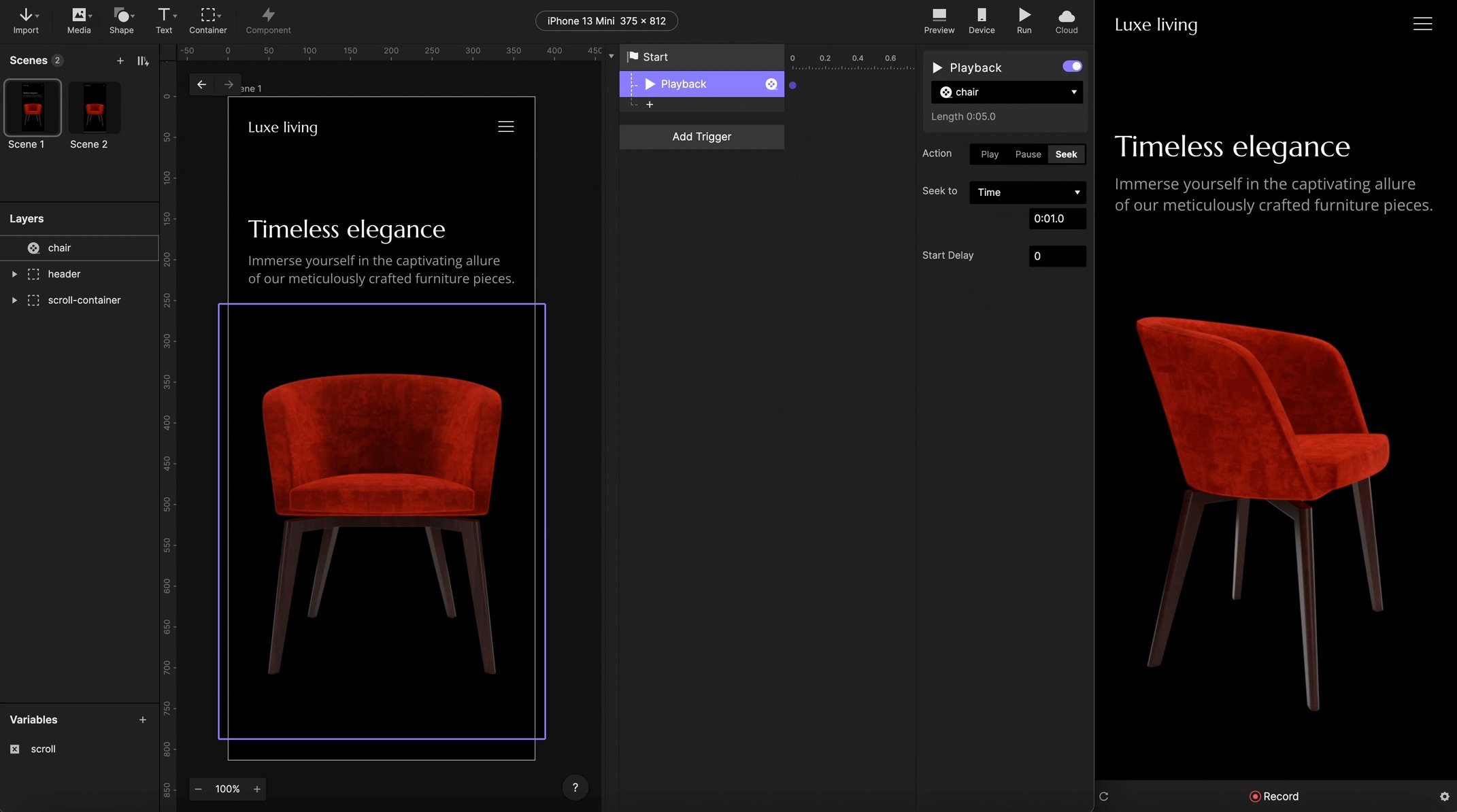
我的视频以摄像机面向椅子正面开始,但我想先看 3/4 视图。如果您还想调整第一帧,请添加“开始”触发器,并将“播放”响应设置为“查找”到特定时间戳(在我的例子中为:0:01.0)。

将视频添加到 ProtoPie
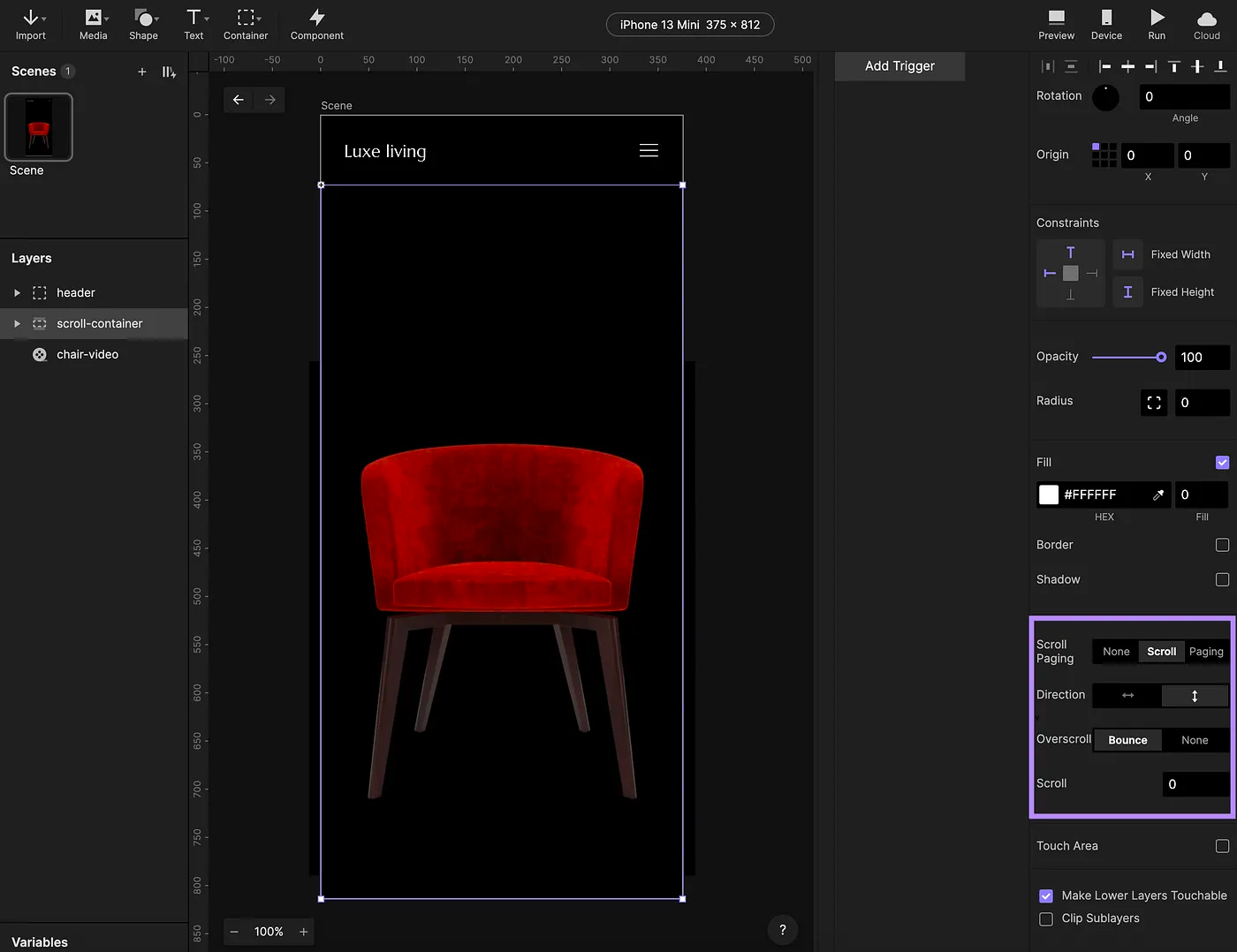
要触发基于滚动的动画,您需要一个滚动容器。在“属性 面板”中,将包含文本部分的组设置为垂直滚动。现在您已准备好制作原型了!

设置滚动行为
3. 连锁扳机
视差效果
视差是一种视觉效果,物体看起来以不同的速度移动。在 UI 设计中,视差效果通过在二维界面中提供三维空间的错觉来营造深度感和沉浸感。
模仿这种效果的最简单方法是使用条件触发器。选择标题并将Chain属性设置为滚动容器及其滚动。然后,添加标头元素的移动响应并调整图层映射范围。当从 0 滚动到 48 像素时,将标题沿 Y 轴从 0 移动到 -72 像素。这样,标题对象向上移动的速度比其余内容快一点。
同样,将视频位置链接到容器的滚动偏移量。在我的示例中,我将滚动范围 [0;360] 映射到 Y 位置范围 [520;360]。因此,视频的移动速度比内容慢。

具有滚动属性的链式触发器
视频回放
当您尝试对视频播放执行相同的操作时,它不会起作用。回放响应不可用于链触发器。
那么问题是:如何在不使用Chain触发器的情况下将播放链接到滚动位置?

连锁触发和回放响应
4. 滚动动画
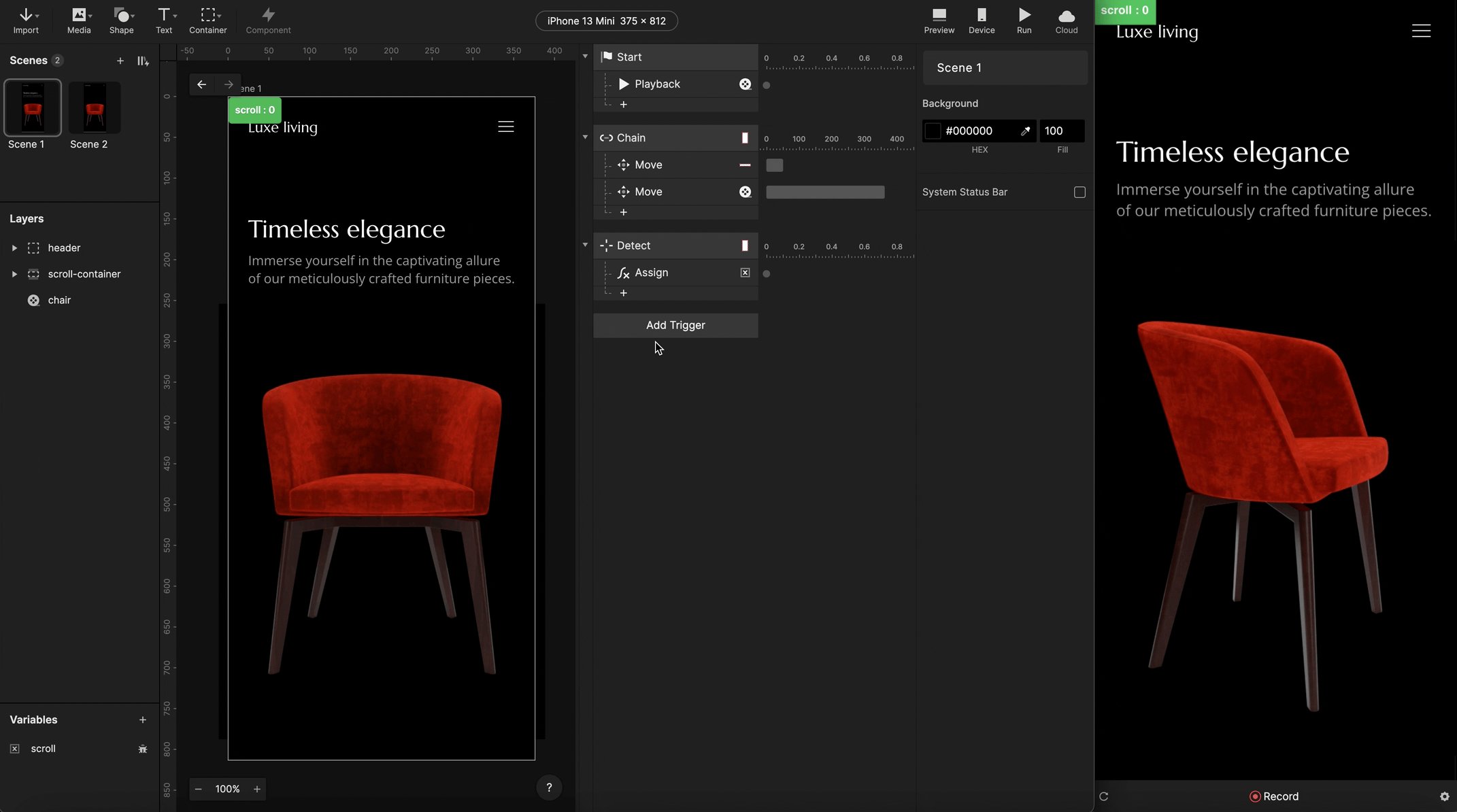
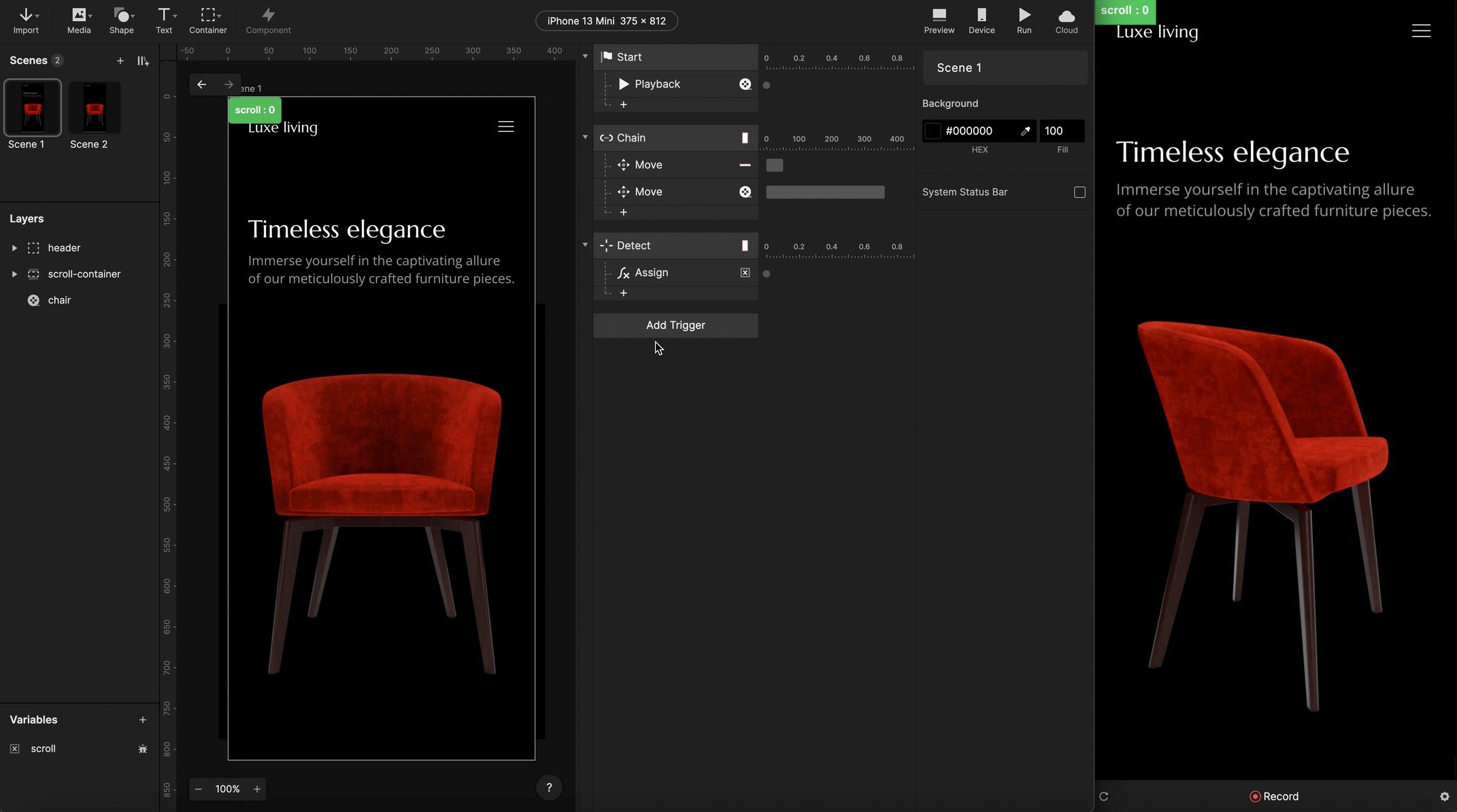
检测滚动
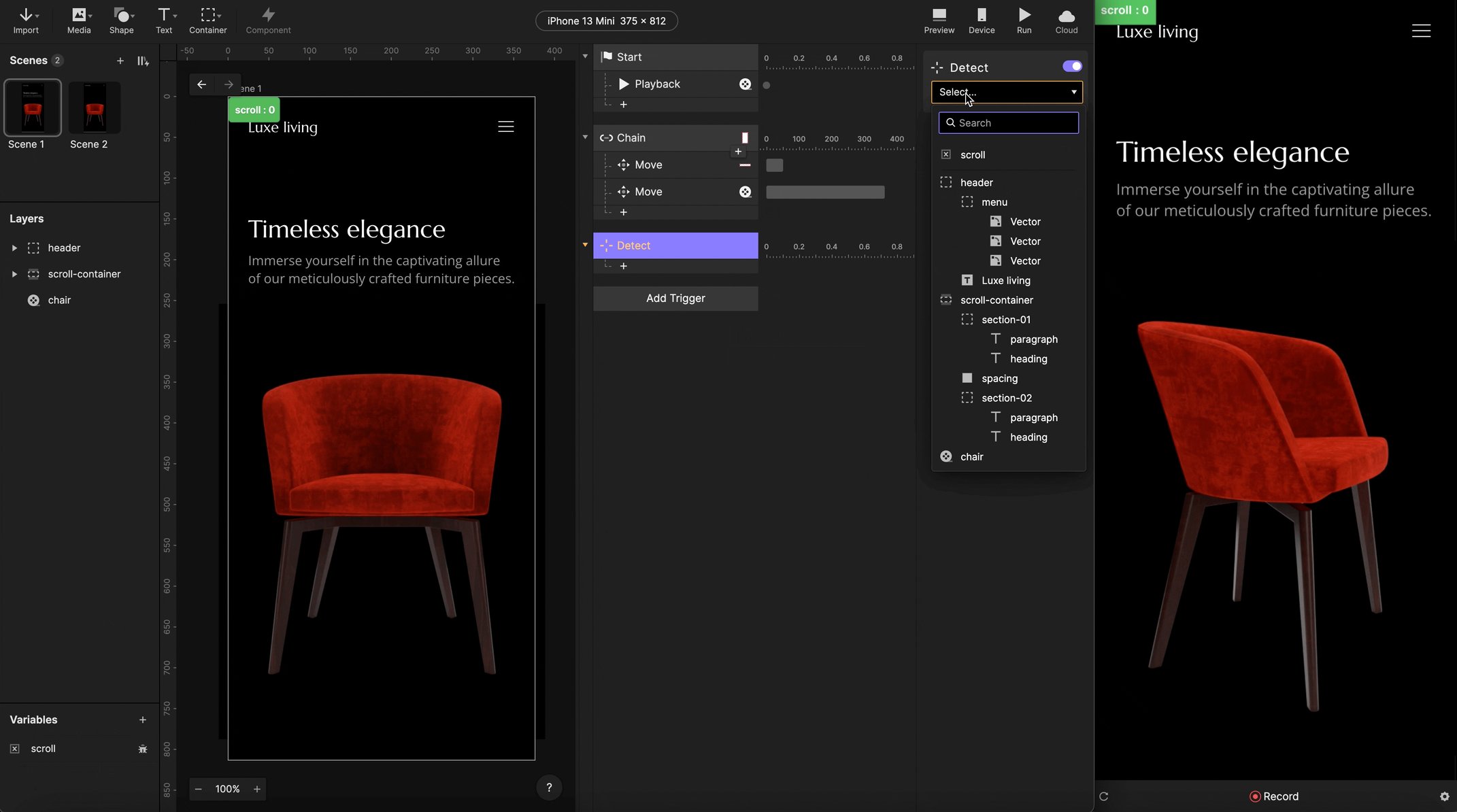
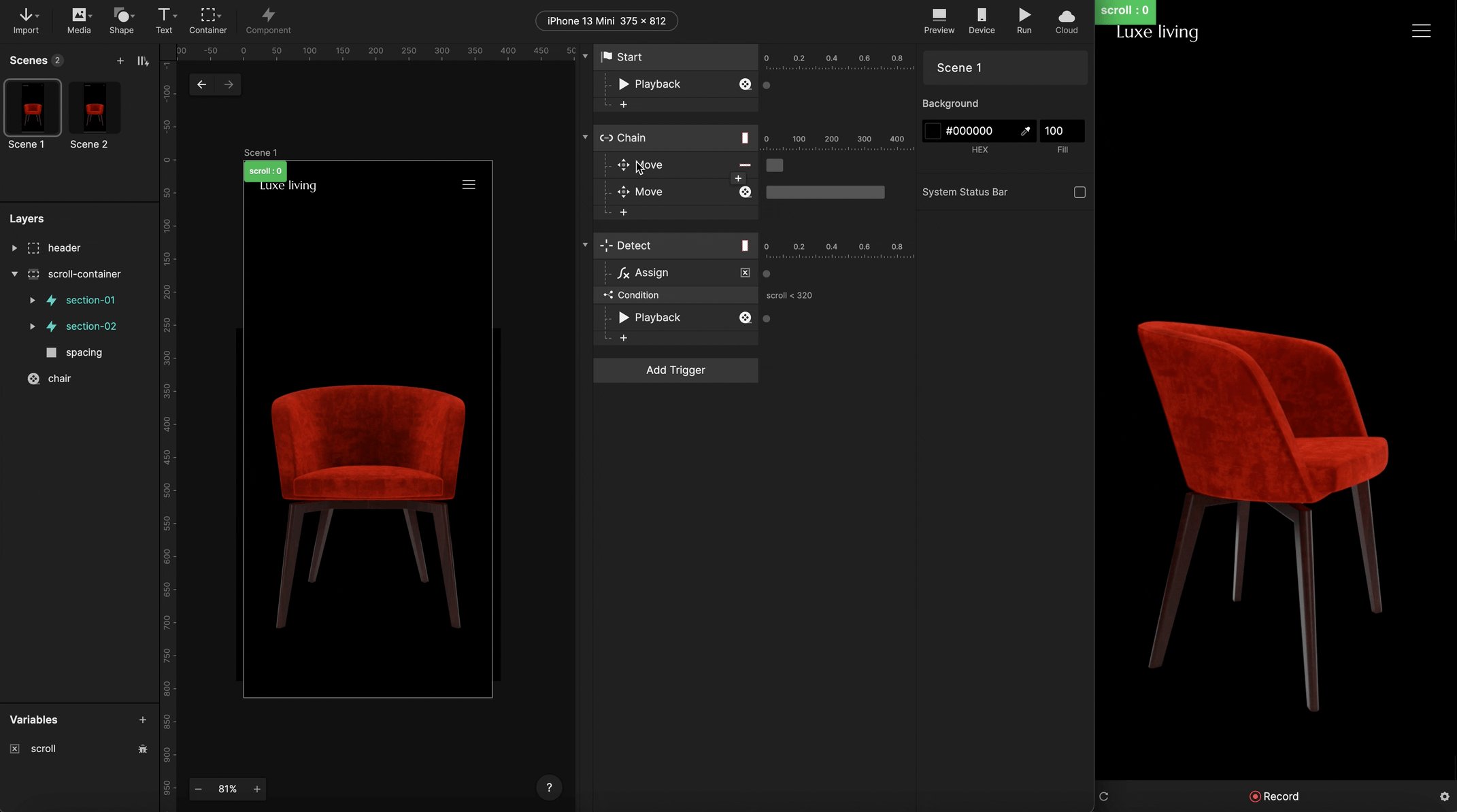
检测触发器可通过救生带来救援!设置触发器来侦听滚动容器的滚动中的任何更改。然后,添加本地数字变量并单击其名称旁边的错误图标。这样,您就可以在预览窗口中显示其值。
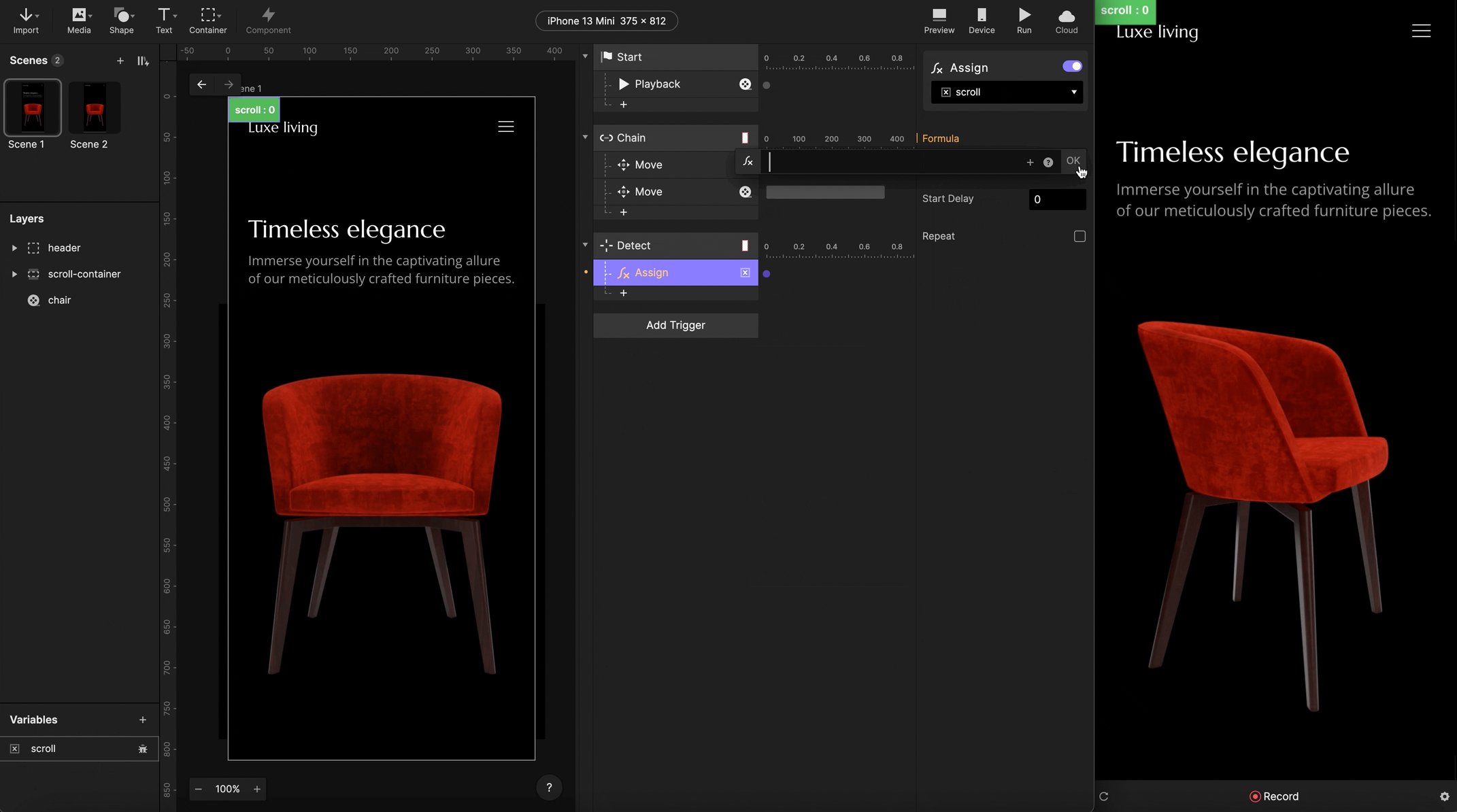
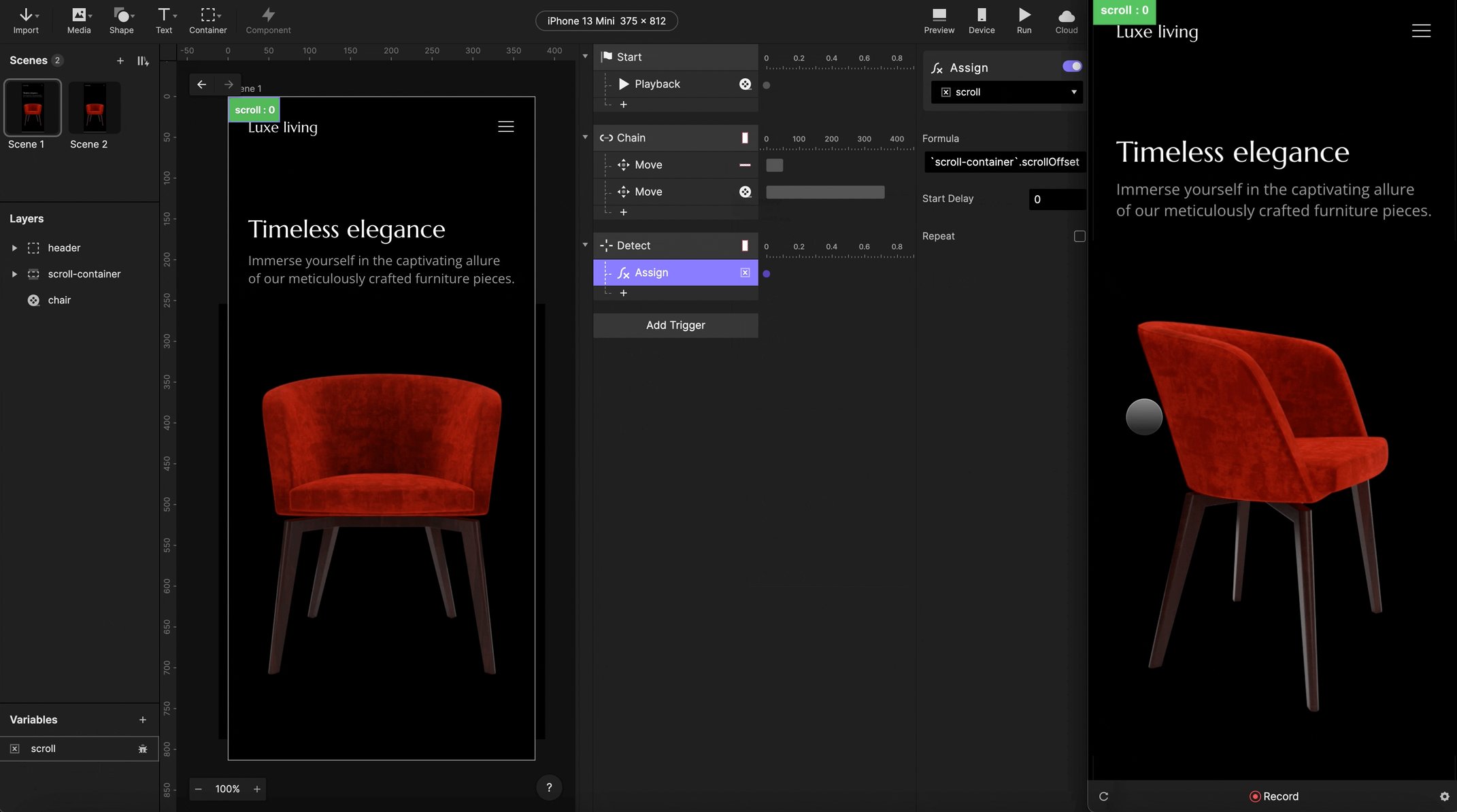
在检测触发器中,添加分配响应并使用以下公式将当前滚动偏移保存到变量:`scroll-container`.scrollOffset
变量值应在预览中自动更新。

检测滚动偏移
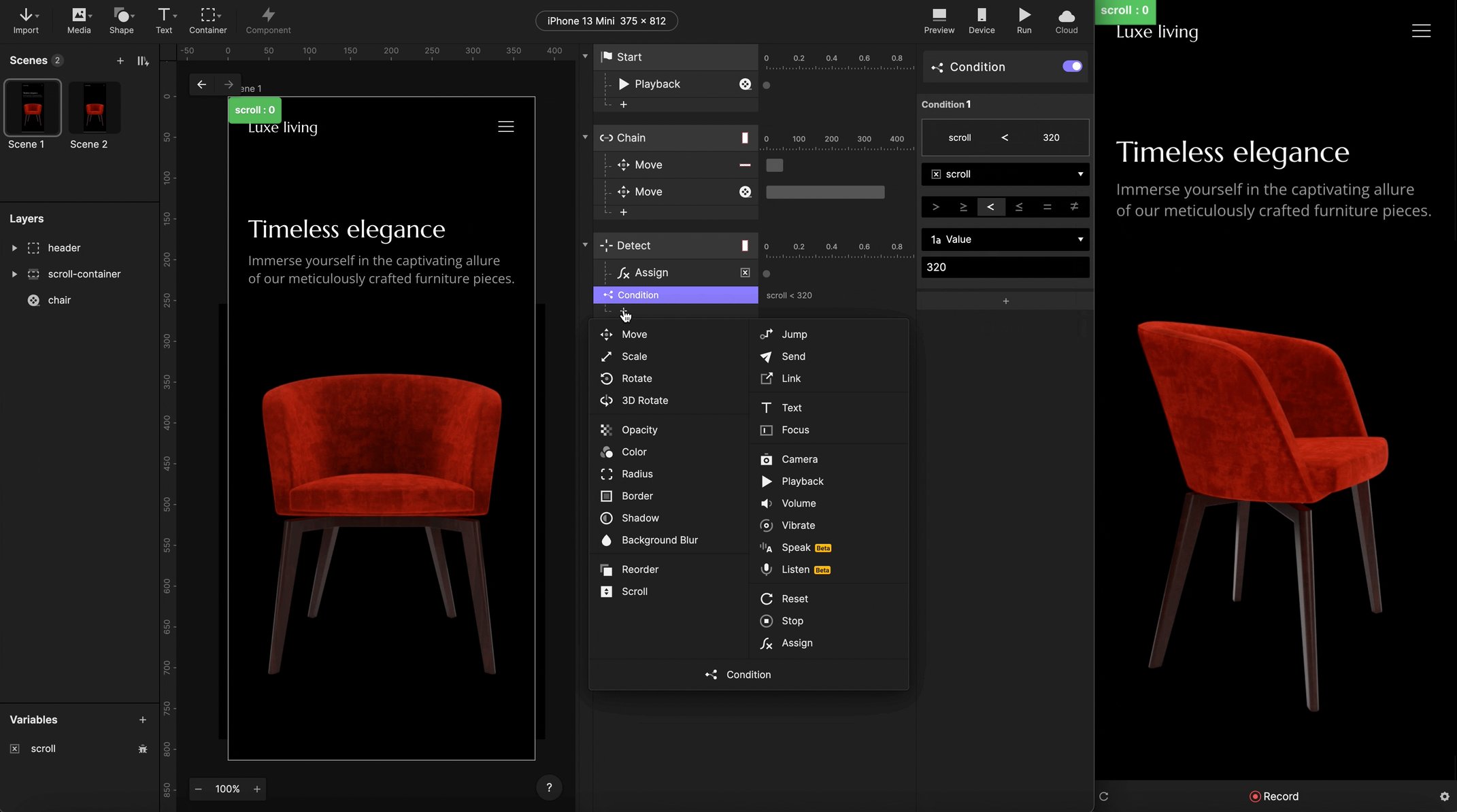
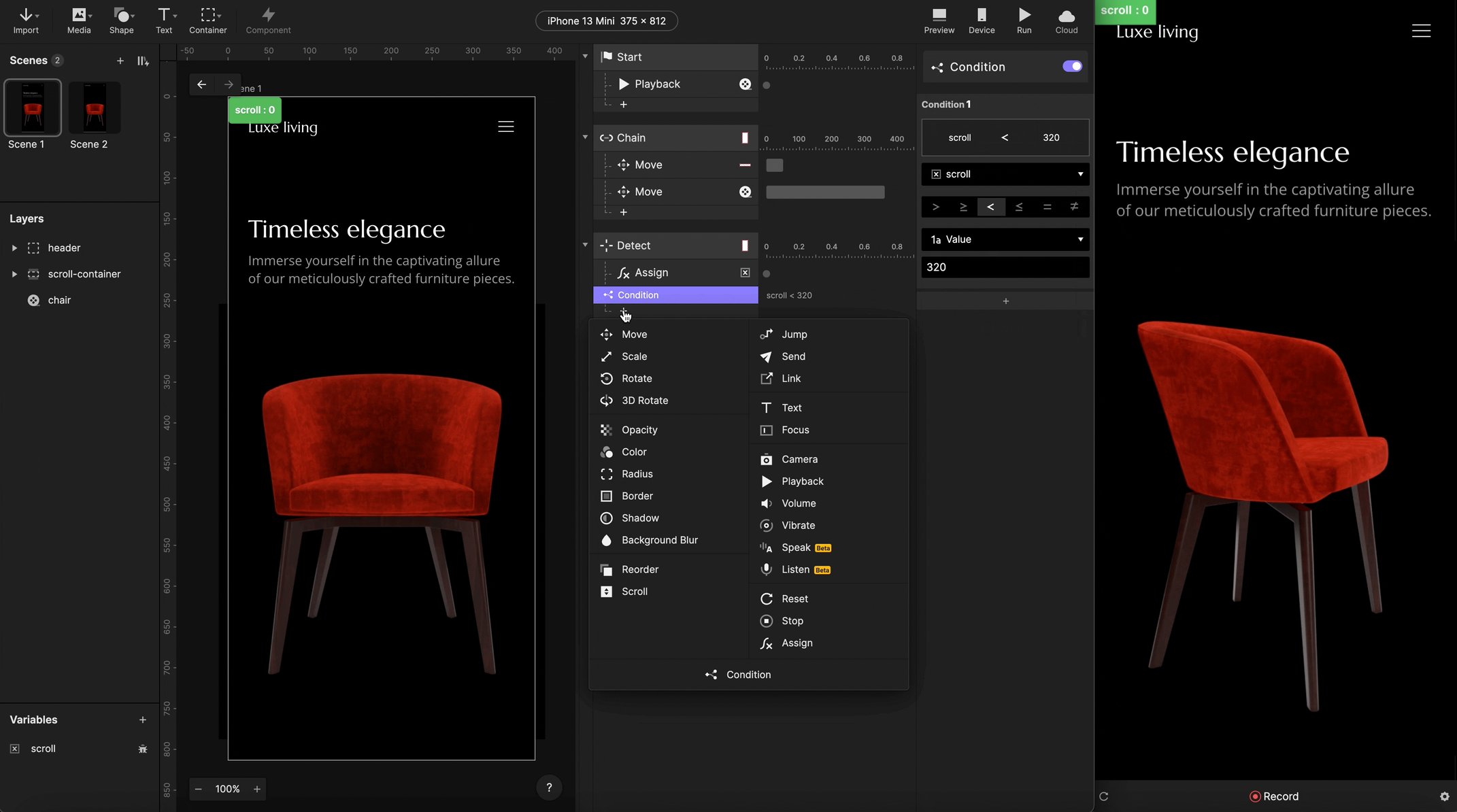
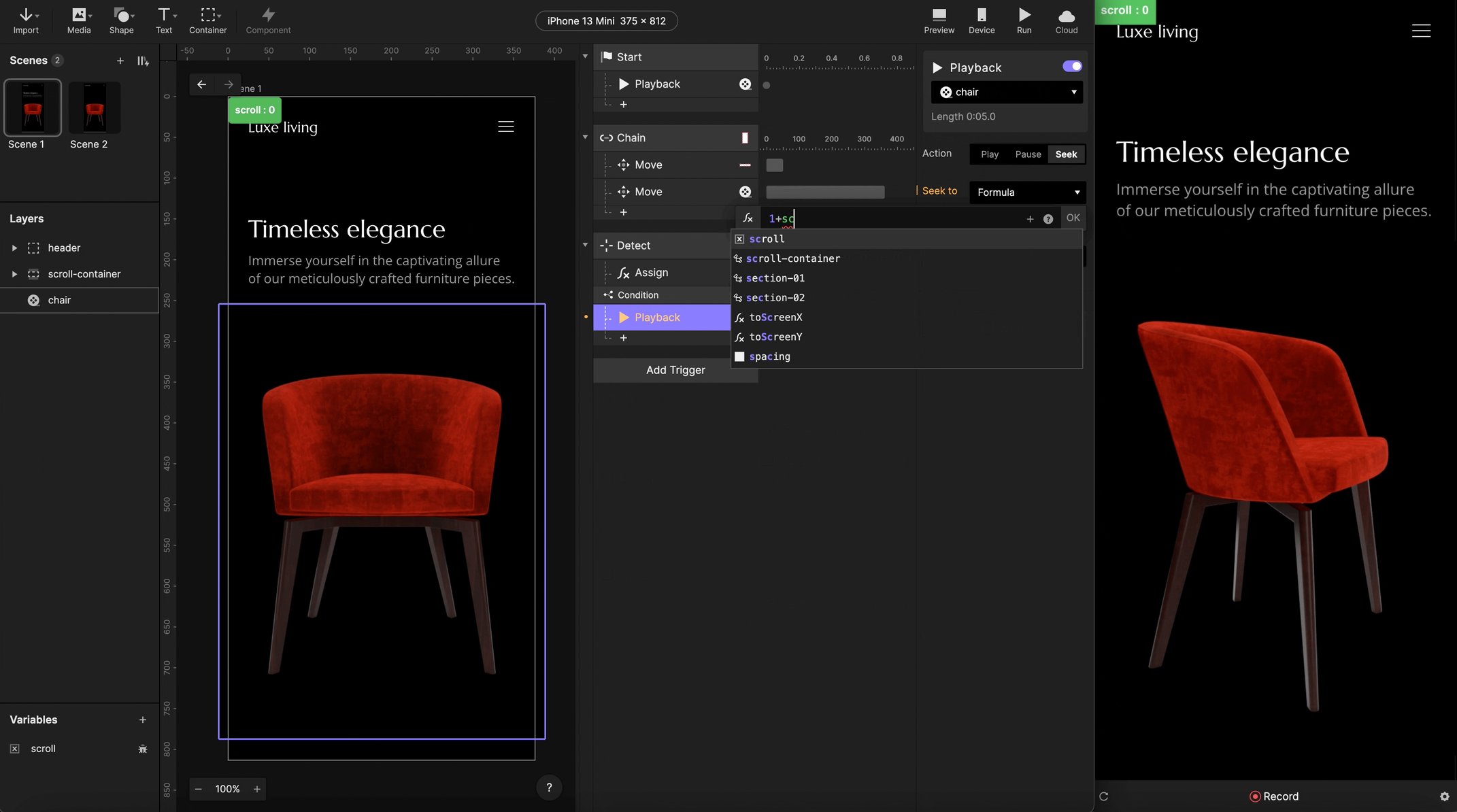
回放响应
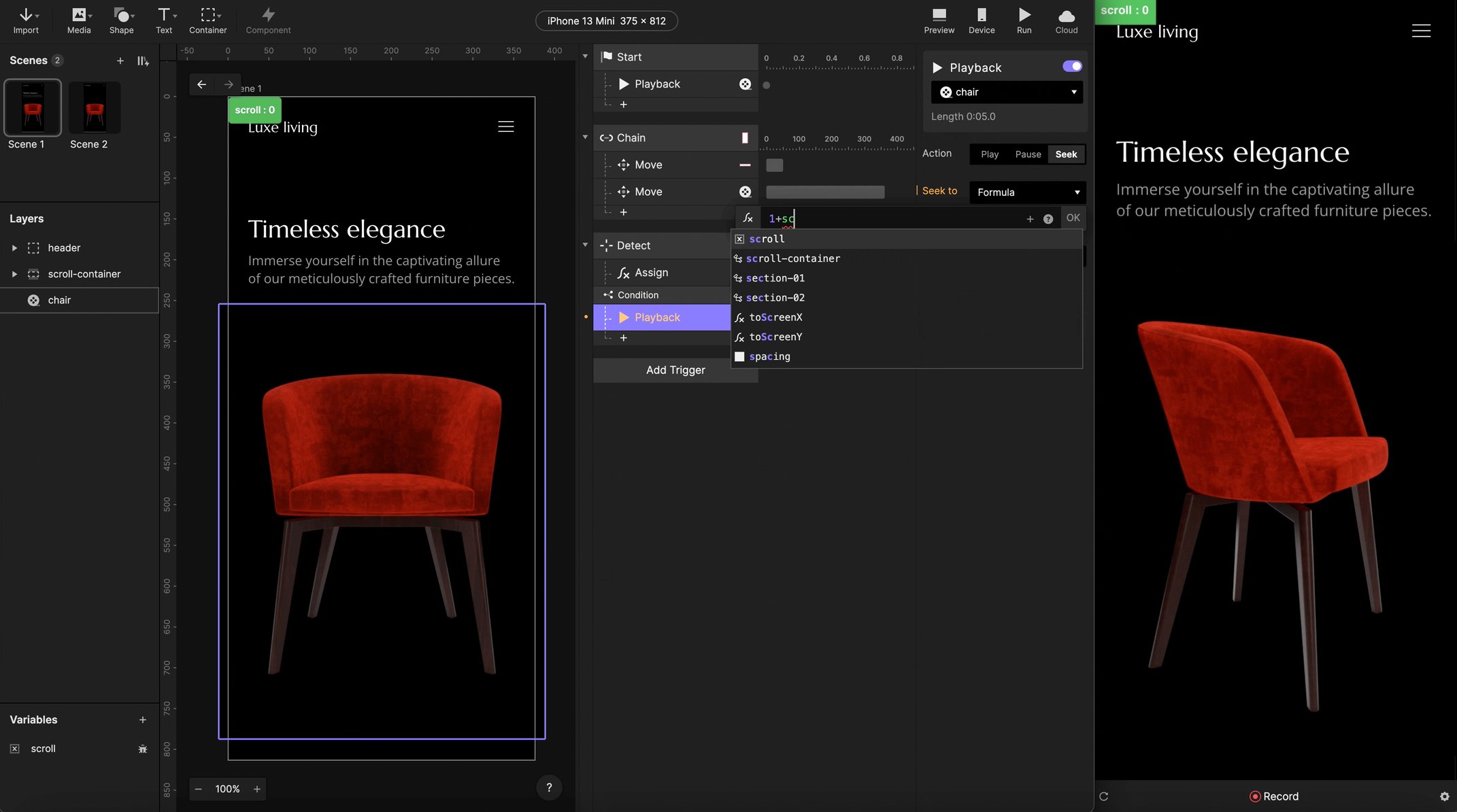
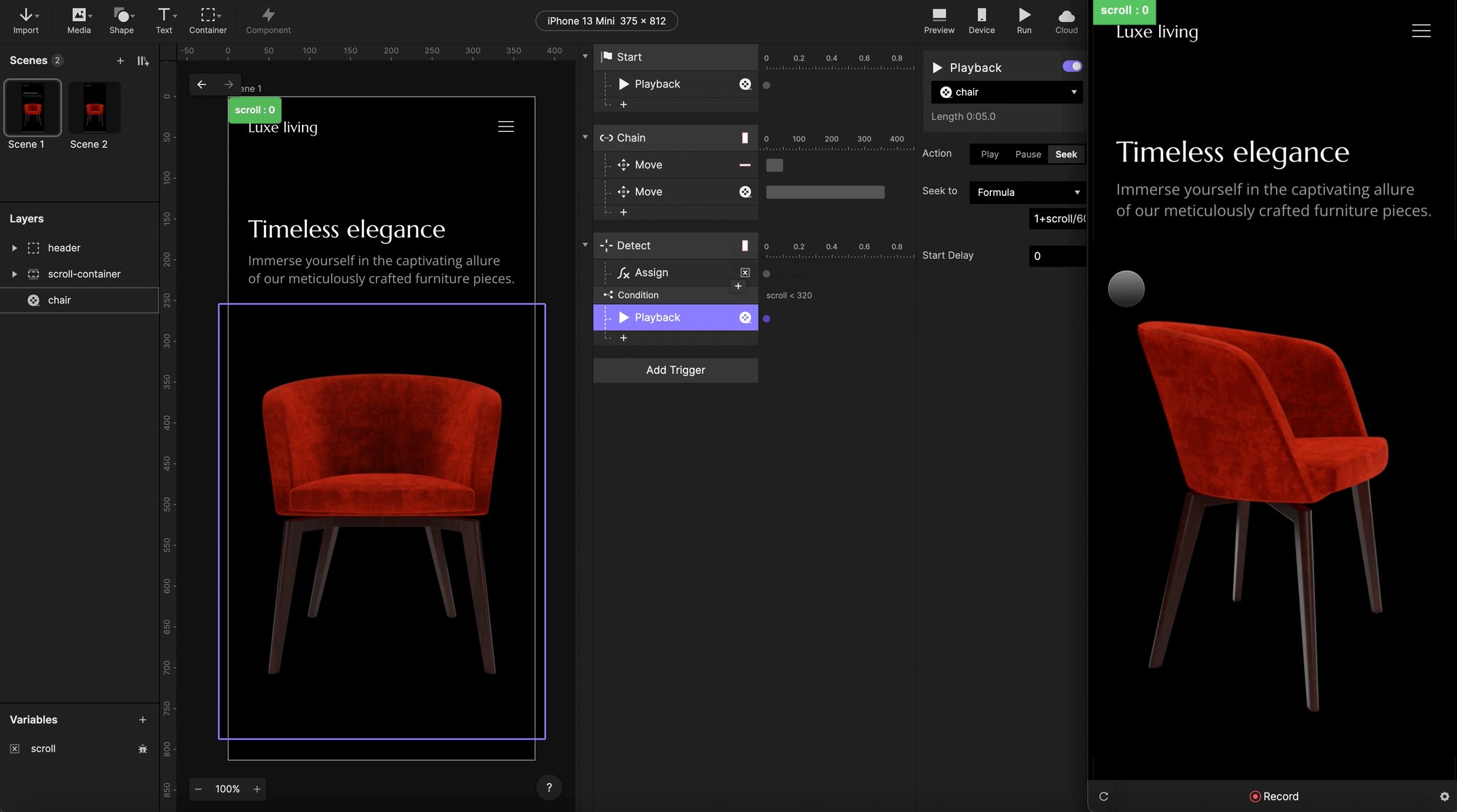
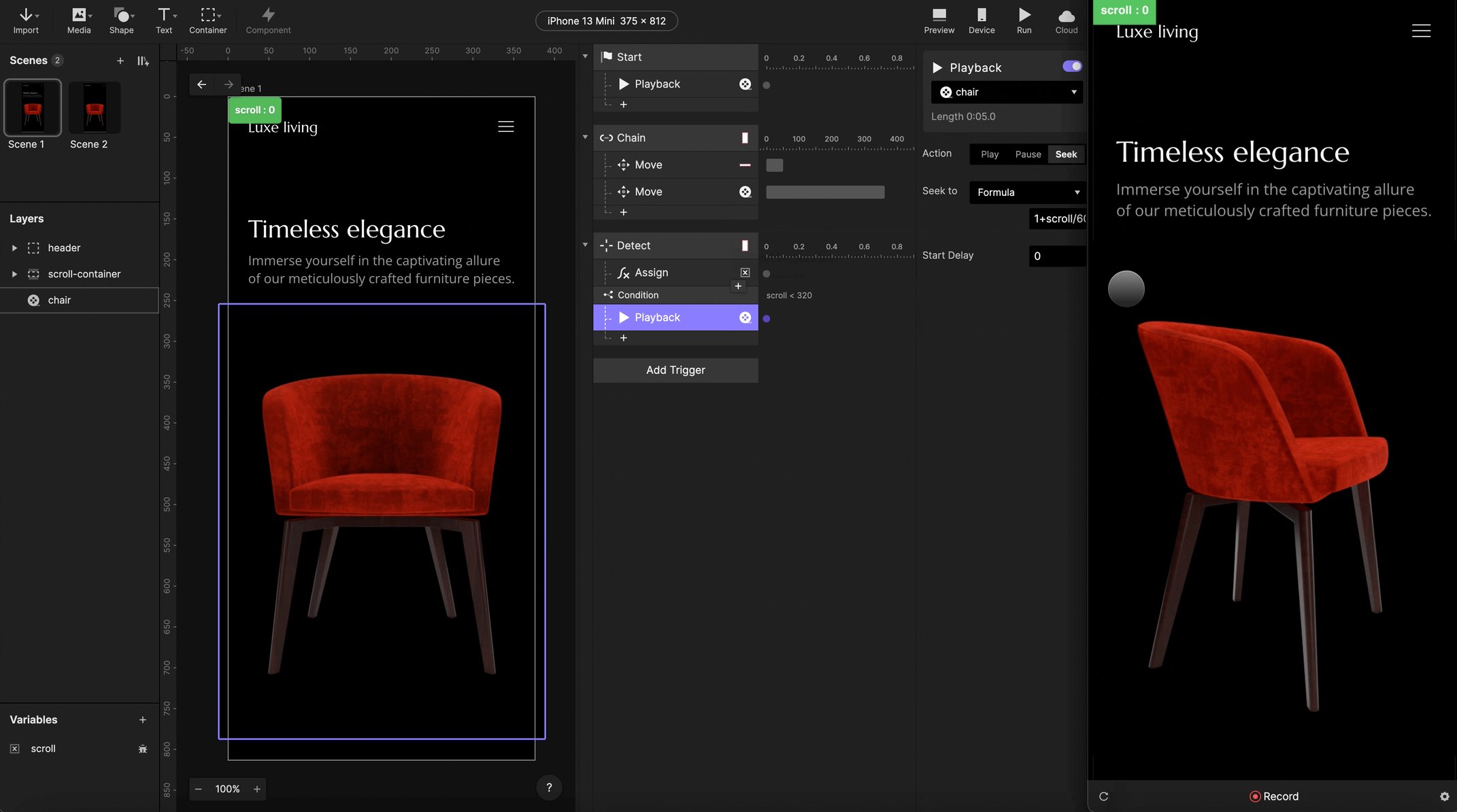
创建检测触发器的条件。对于小于 320 的滚动变量值,请使用“查找”操作添加“播放”响应。我使用公式:1+scroll/60。现在我们有了完全由滚动偏移控制的视频播放。

连接视频播放和滚动偏移
文本组件
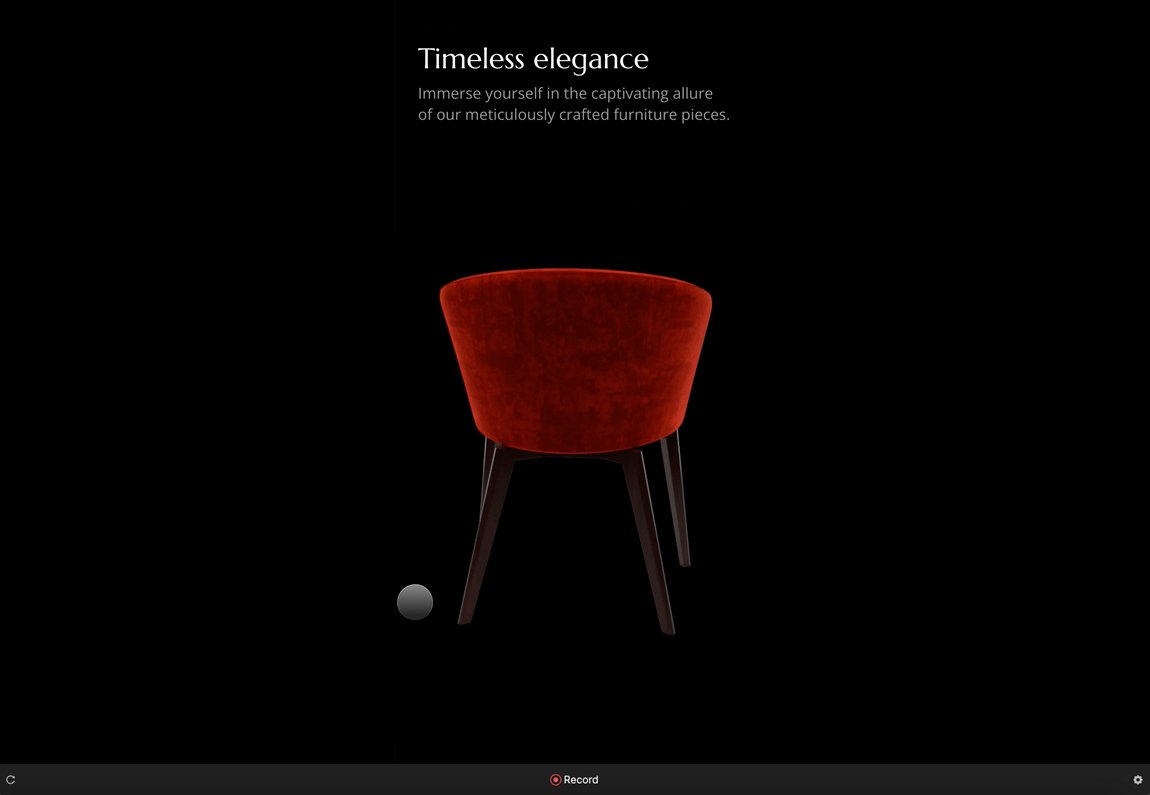
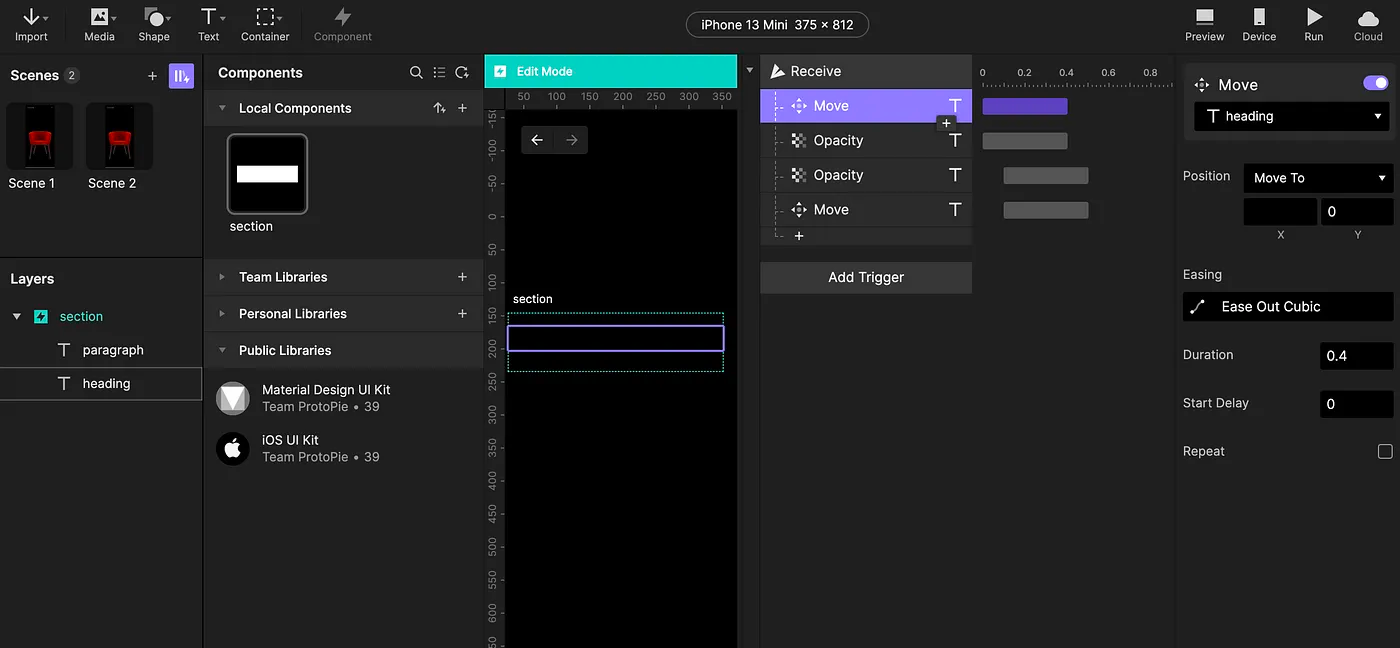
最后一件事可以添加一点额外的天赋是文本动画。为带有标题和段落的文本部分创建一个组件。添加接收触发器并侦听来自父通道的启动消息。将不透明度设置为从 0 到 100 的动画,并稍微向上移动文本。

为文本组件设置动画
发送回复
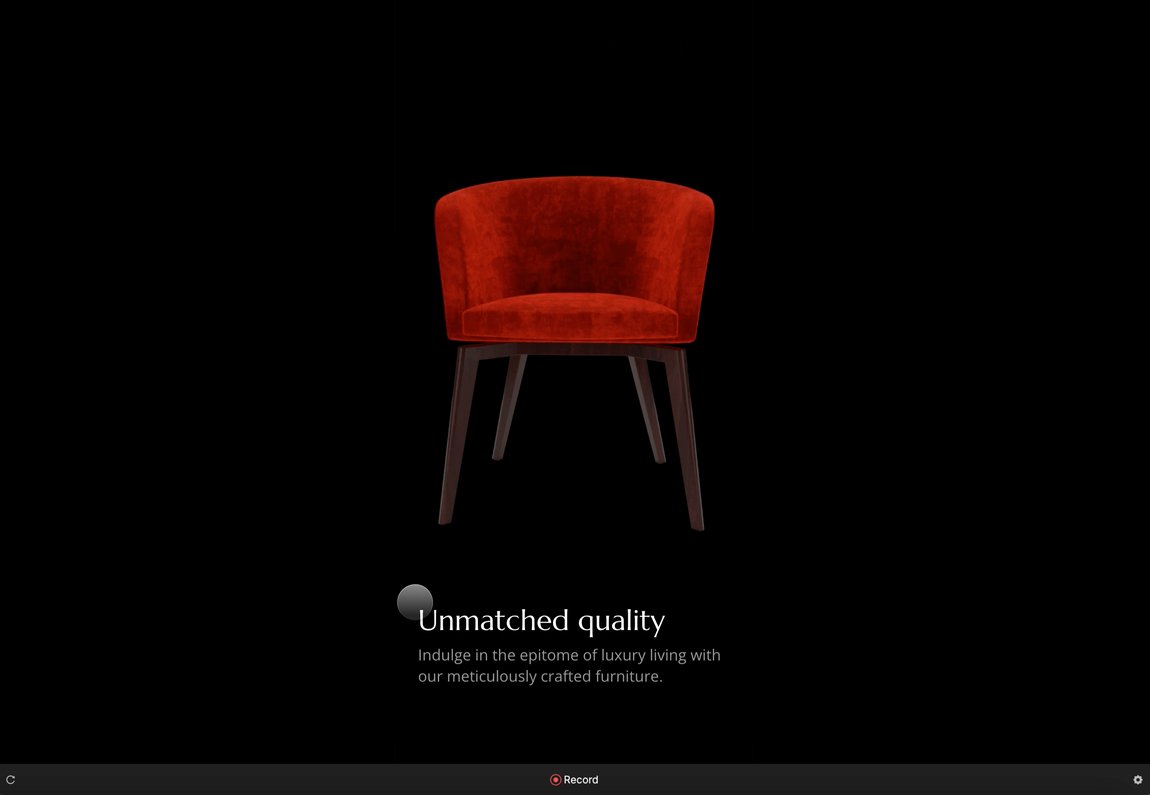
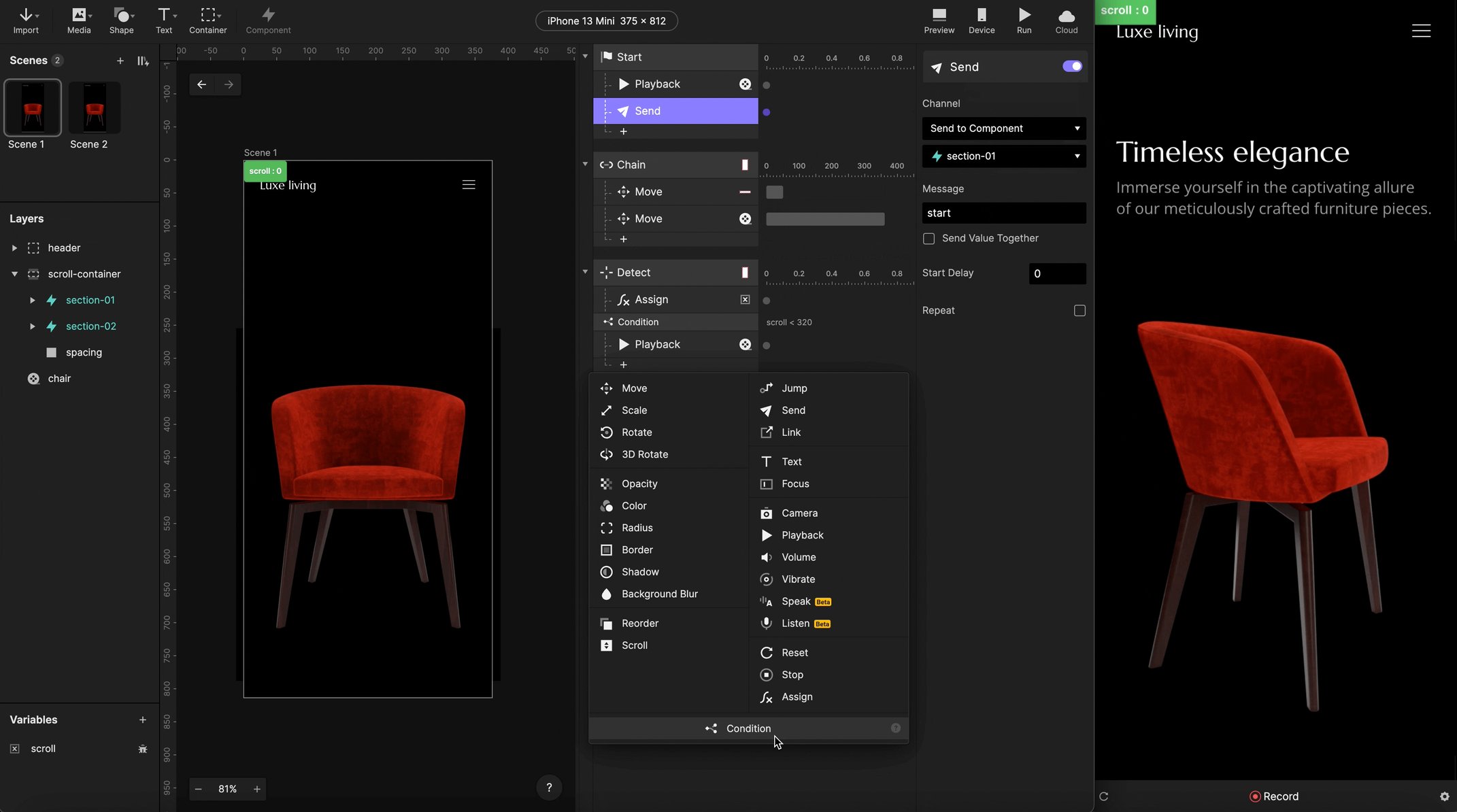
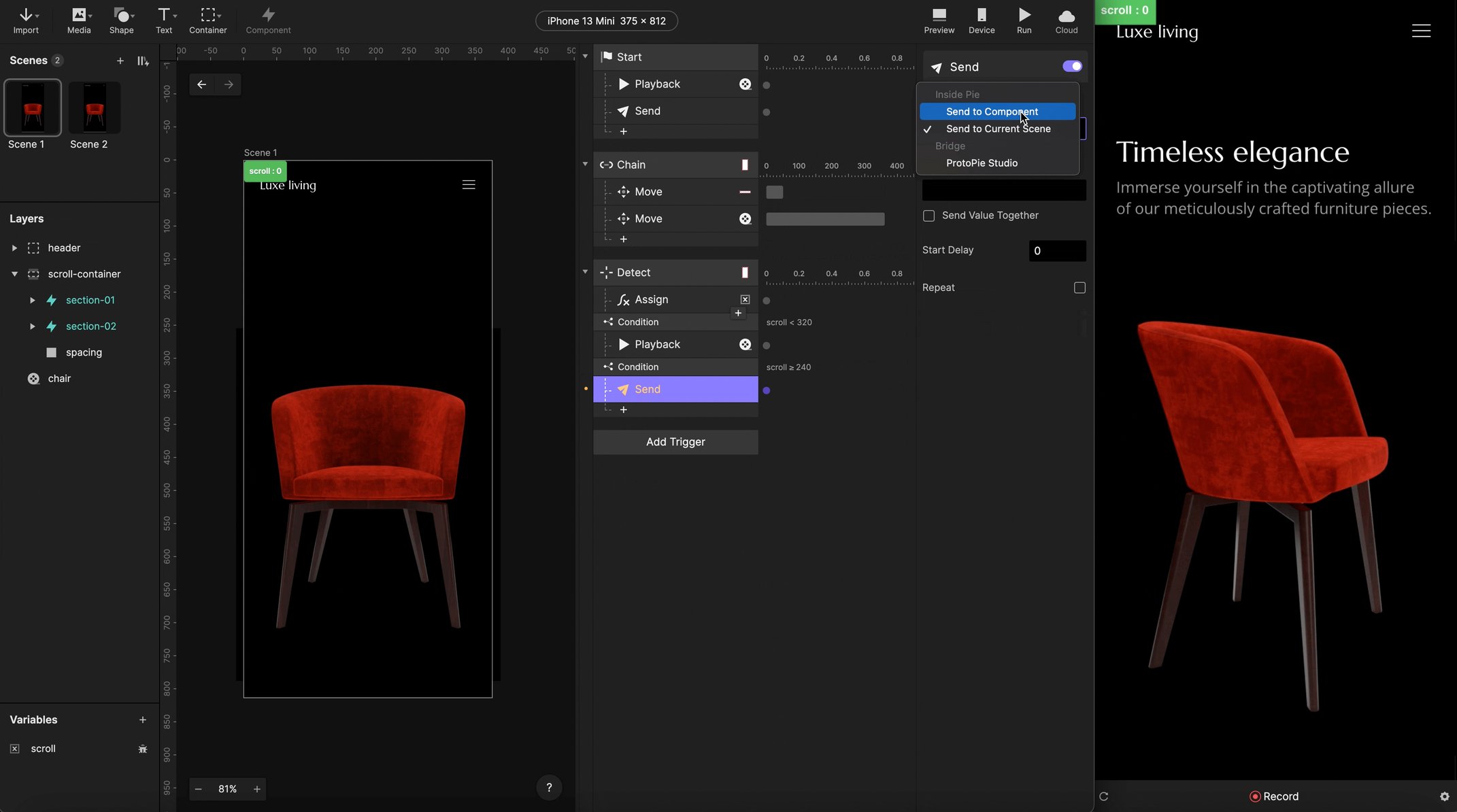
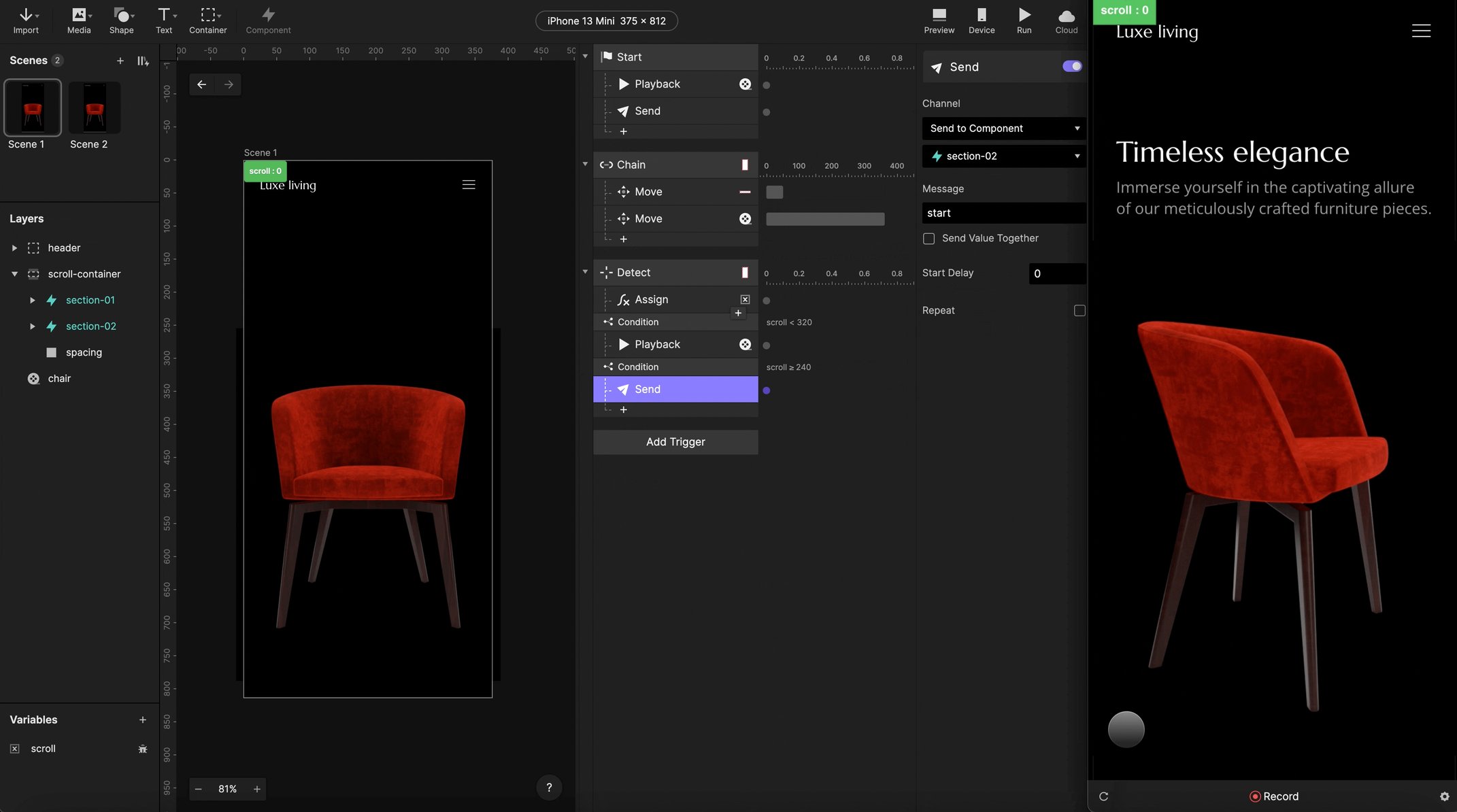
将所有内容与发送响应联系在一起。在Start上,将开始消息发送到第一部分组件。在Detect中,当滚动变量至少为 240 时,向第二部分组件发送相同的消息。

触发组件动画
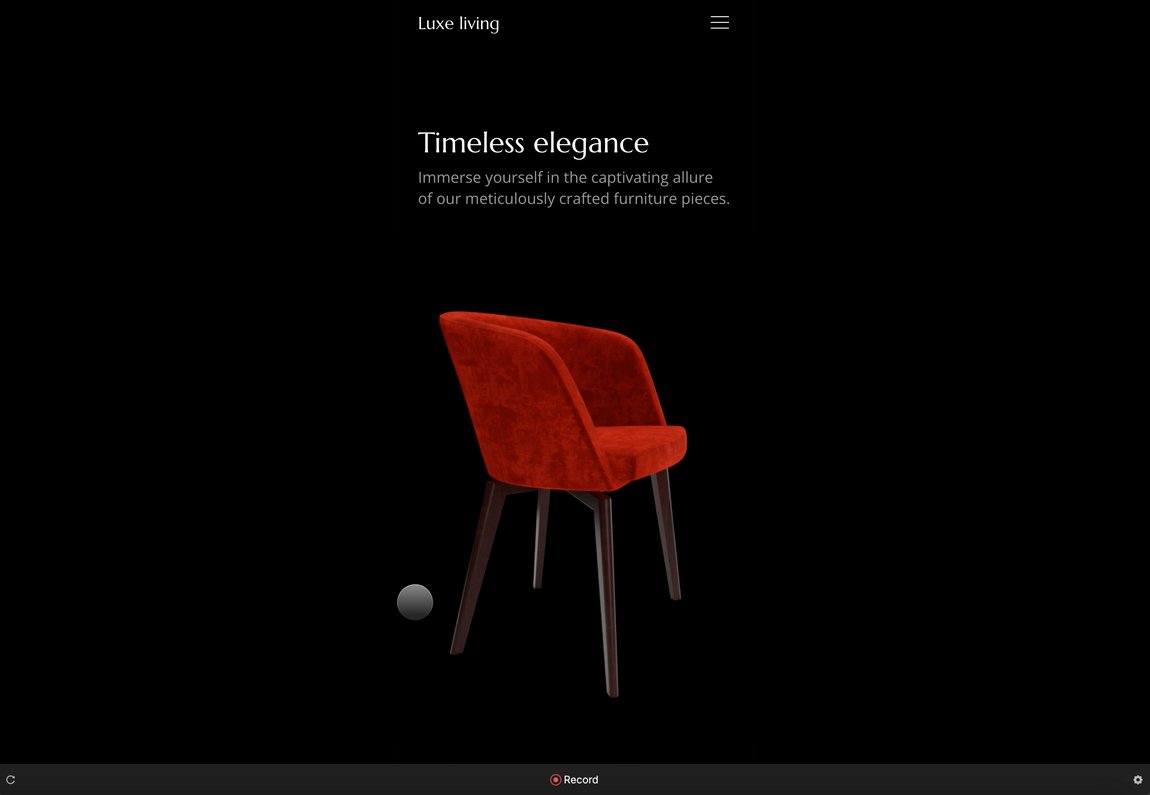
4. 最终结果
我们到达了目的地。你可以卷起风帆,享受卷轴动画的天堂岛;)